你有没有发现,做产品原型设计的时候,有时候就像是在拼图一样,各种素材、组件、图标,还有交互效果,都得一一对应上。这不,最近我发现了这么一款神器——摹客RP,简直让我对产品原型设计有了全新的认识!?

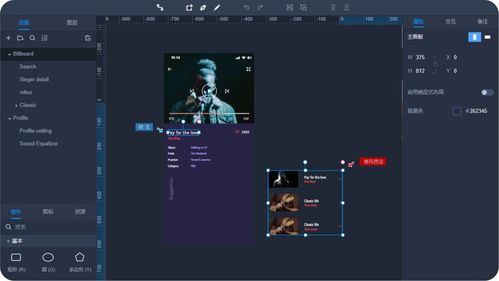
想象你正在为一个App设计登录界面,各种图标、按钮、输入框,你需要在茫茫素材中寻找合适的元素。而摹客RP的素材库,简直就是宝藏库!
- 丰富模板:无论是App还是Web,摹客RP都为你准备了丰富的模板,打开浏览器就能直接使用,省去了下载和安装的麻烦。
- 组件齐全:从登录选项到信息栏,摹客RP的组件库应有尽有,你只需要简单搭配,就能快速搭建出想要的界面。
- 图标丰富:无论是扁平化还是拟物化,摹客RP的图标库都能满足你的需求,让你在设计过程中游刃有余。

交互设计是产品原型设计中不可或缺的一环,而摹客RP的交互设计功能,简直让人爱不释手!
- 拖拽式交互:无需编写代码,只需拖拽组件,就能实现各种交互效果,比如弹窗、滚动区、轮播图等。
- 多种触发方式:支持多种触发方式,比如点击、鼠标悬停、滚动等,让你的原型设计更加生动有趣。
- 自定义交互:如果你对现有的交互效果不满意,还可以根据自己的需求进行自定义,让你的原型设计更具个性。

产品原型设计往往需要团队协作,而摹客RP的团队协作功能,让这个过程变得更加高效!
- 多人实时协作:多位成员可以同时编辑同一项目、同一页面,实时查看对方的设计,避免重复工作。
- 云端存储:所有设计都保存在云端,方便团队成员随时查看和修改。
- 版本管理:支持版本管理,方便你查看历史版本,随时回退到之前的版本。
如果你之前使用的是Axure,那么摹客RP的导入功能一定会让你眼前一亮!
- 导入Axure文件:只需将Axure文件导入到摹客RP中,就能直接进行编辑和修改。
- 保留交互效果:导入后的项目,交互效果都会保留,让你无缝切换到摹客RP。
- 高效协作:导入Axure文件后,你还可以继续使用摹客RP的团队协作功能,与团队成员高效沟通。
摹客RP一直在不断更新,为用户提供更好的使用体验。
- 图表组件优化:对图表组件进行了集中优化,支持调整图表与图例间距、数据单位、Y轴间距等设置,满足更多需求场景。
- 组件库操作优化:将组件拖拽到画板的过程中,支持实时显示组件最终呈现的效果,所见即所得,便于准确的放置组件到对应位置。
- 新增预设图标:新增了饮食、金融理财两类预设图标,满足更多快速原型的场景和行业需求。
摹客RP是一款功能强大、操作简便的产品原型设计工具,无论是新手还是老手,都能轻松上手。如果你还在为产品原型设计而烦恼,不妨试试摹客RP,相信它会给你带来全新的体验!